WPJAM Basic 扩展 - 移动主题:一键在移动设备中启用独立主题
WordPress 站点在移动设备中是怎么展示,这个是绝大部分站长都会关心的问题,那么怎么解决这个问题呢?
响应式主题和独立的移动主题
为了适配移动设备,一般会有两种解决方案,一是使用响应式主题,一套主题打天下,另外一种在移动环境下,让 WordPress 使用一套针对移动设备优化的主题。
响应式主题是集中地创建页面排版大小,可以智能地根据用户行为以及使用的设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相对应的布局。
响应式主题优点是一套主题,能够适应不同分辨率设备访问,易于维护,并且支持静态缓存。缺点就是受限于同一套 HTML 结构,导致很多差异化布局不好进行扩展,对于小屏设备往往采用隐藏方式减少内容,这样可能会造成加载会有点慢。
独立的移动主题则在移动设备直接采用一套新的主题,在移动设备下,用户看到是完全不同的 HTML 结构。
独立移动主题的优点是移动设备可以采用完全独立的设计,不用受限于桌面主题的代码,并且可以基于移动设备进行代码优化。缺点是因为移动设备下 HTML 结构完全不同,那么就无法进行静态化缓存。
如何在移动设备启用独立主题
无论是用哪种方式都是可以的,如果你决定采用在移动设备中使用一套适应于移动设备的主题,这样就需要一个插件去选择和设置移动主题,这就是 WPJAM Basic 的「移动主题」这个扩展的由来。
启用扩展之后,在 「外观」主菜单下就会新增「移动主题」的子菜单,选择设置一下即可:

「移动主题」这个扩展设置非常简单,只有一个下拉框让你选择移动主题,因为需求就这么简单。
专题:WPJAM Basic 详细介绍:
- 01. WordPress 一键式全站优化插件:WPJAM-Basic
- 02. WPJAM Basic - 优化设置:一键优化和增强 WordPress 功能
- 03. WPJAM Basic - 样式定制:一键自定义 WordPress 前后台和登录页面
- 04. WPJAM Basic 详细介绍:一键实现 WordPress 静态资源 CDN 加速
- 05. WPJAM Basic 详细介绍:一键设置和应用 WordPress 缩略图
- 06. WPJAM Basic 详细介绍:一键优化 WordPress 文章设置和操作
- 07. WPJAM Basic 详细介绍:可视化管理 WordPress 定时作业
- 08. WPJAM Basic 详细介绍:一页概览 WordPress 服务器系统信息
- 09. WPJAM Basic 详细介绍:一页展示 WordPress 所有 Dashicons 图标
- 10. WPJAM Basic 详细介绍:一键开启17个 WordPress 功能扩展
- 11. WPJAM Basic 功能详细介绍:CDN 和缩略图开发接口
- 12. WPJAM Basic 扩展 - 文章目录:根据内容中子标题自动提取出文章目录
- 13. WPJAM Basic 扩展 - 简单 SEO:简单快捷地设置 WordPress 站点的 SEO
- 14. WPJAM Basic 扩展 - SMTP 发信:使用第三方邮箱的 SMTP 服务来发送邮件
- 15. WPJAM Basic 扩展 - Rewrite 优化:一键优化 WordPress 页面重写规则
- 16. WPJAM Basic 扩展 - 文章浏览统计:一键统计文章在所有平台的浏览数
- 17. WPJAM Basic 扩展 - 统计代码:一键设置网站跟踪统计代码
- 18. WPJAM Basic 扩展:用户角色 - 可视化管理 WordPress 所有角色和权限
- 19. WPJAM Basic 扩展 - 相关文章:一键在文章详情页显示相关文章
- 20. WPJAM Basic 扩展 - 文章类型转换器:一键快速转换文章的类型
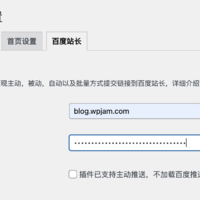
- 21. WPJAM Basic 扩展 - 百度站长:主动、自动以及批量方式提交链接到百度
- 22. WPJAM Basic 扩展 - 301跳转:一键通过跳转规则来实现页面跳转
- 23. WPJAM Basic 扩展 - 移动主题:一键在移动设备中启用独立主题
- 24. WPJAM Basic 扩展 - 常用简码:一键集成10个常用简码
- 25. WPJAM Basic 扩展 - 文章数量:一键设置不同列表页不同文章数量
- 26. WPJAM Basic 扩展 - 摘要快速编辑:直接在后台文章列表页编辑文章摘要
- 27. WPJAM Basic 扩展 - 文章快速复制:在后台文章列表页面一键快速复制文章
- 28. WPJAM Basic 扩展 - 文章页代码:自定义每篇文章独立的脚本和样式代码
- 29. WPJAM Basic 内置的字符串处理函数
- 30. WPJAM Basic 内置的缩略图函数
- 31. WPJAM Basic 内置的文章列表函数
- 32. WPJAM Basic 内置的系统和设备判断函数
- 33. WPJAM Basic 内置的图片处理函数