WordPress 使用 CDN 之后,为什么图片不显示或部分没有被替换成 CDN 域名
了解了 WPJAM Basic 的「CDN 加速」功能背后原理:对象存储的镜像回源功能详细介绍,以及为什么不使用 API 直接上传图片到云存储?大家有了基本的了解,也可以参考文档进行了设置,最后也判断自己的 WordPress 站点成功加速了。
那么今天我们继续来解答 WPJAM Basic 插件「CDN 加速」功能的常见问题,今天是图片不能正常显示和没有替换为 CDN 域名这两个问题:
- 我感觉什么都设置好了,但是图片还是不显示,这是为什么?
- Revolution slider 插件的幻灯片不走 CDN,还是本地域名,怎么处理?
我感觉什么都设置好了,但是图片还是不显示?
首先要不要你感觉,要我感觉。😄
因为感觉的事情很多时候总是不对的,碰到这类问题,第一步还是对着文档,认真的再次操作一遍,据我的经验:99%都是因为在云存储没有设置镜像回源的站点,这一点特别检查一下。
- WordPress 博客使用阿里云对象存储 OSS 进行静态资源 CDN 加速
- WordPress 博客使用腾讯云对象存储 COS 进行静态资源 CDN 加速
- WordPress 使用火山引擎 veImageX 进行静态资源 CDN 加速完全指南
如果你确保你都按照文档操作了,并且也在云存储设置了镜像回源,那么看看下面这些和插件没关系但是可能影响图片显示的问题:
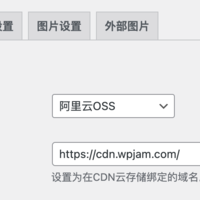
- 网站是 https 了,但是 CDN 还是 http,在 https 页面下,http 的资源是不加载的,这是浏览器的安全要求,可以算是做网站的常识了,去对象存储设置一下 ssl 证书吧。
- 你的服务器是不是阻止了对象存储通过镜像回源功能来你站点的抓取资源的爬虫,去你的服务器防火墙设置看看,特别是使用宝塔的用户,是不是设置了宝塔的防火墙。
- 有用户报告:部分对象存储不支持带 SNI 的 https 方式回源,那么你的站点静态资源是否支持 http 访问,支持,那就去回源地址改成 http 的域名,如果不支持,那只能更新一下你的 ssl 证书了。
Revolution slider 的幻灯片不走 CDN,还是本地域名?
这个问题可以归类为为什么部分图片没有被替换成 CDN 域名,还是本地域名,拿 Revolution slider 插件出来说,因为因为这个插件用户比较多,碰到的人比较多。
因为前面也说了 在 https 页面下,http 的资源是不加载的,所以部分插件或者主题的做法就是,输出的图片没有 http: 或者 https:,直接以 // 开始,这样浏览器就会根据当前网页 http 协议自动处理图片的协议,这个是一个比较讨巧的解决方法,防止在 https 页面下,出现图片的链接是 http 而不加载。
其实对于 WordPress 正确的做法是使用 set_url_scheme 函数来处理,它会自动根据页面 http 协议给图片加上对应的协议,不过这个要修改插件和主题的源代码,对于很多人来说并不合适。
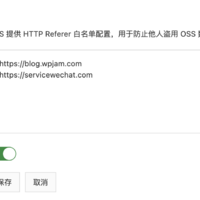
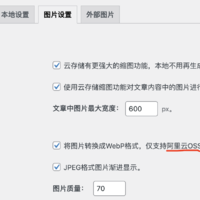
所以我在「CDN 加速」功能中增加了「将无http://或https://的静态资源也进行镜像处理」的选项,你只要勾选一下,这些图片也会被替换成 CDN 域名,所以去勾选一下,再看看是不是否都替换成 CDN 域名了:

为了效率考虑,该选项默认是没有开启的,如果没有这个问题,也不建议开启。
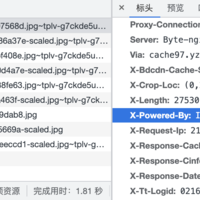
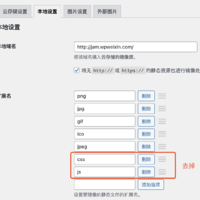
另外部分用户通过浏览器开发者工具看到个别的 JS 没有部分替换成 CDN 域名:
简单看了一下,这几个 JS 不是 PHP 直接加载的,是通过其他 JS 加载的,所以无法替换,只能通过更改你的主题代码来实现。
最后老是老规矩,贴一下 WPJAM Basic 支持的云存储服务,记得点我的链接,这三家土豪会给佣金的,我有钱赚了,就能够更加专注更新和优化插件了。🤩
| 云服务 | 链接 |
|---|---|
| 阿里云OSS | https://wpjam.com/go/aliyun |
| 腾讯云COS | https://wpjam.com/go/qcloud |
| 火山引擎veImageX | https://wpjam.com/go/volc-imagex |
专题:WordPress CDN 加速:
- WPJAM Basic 的 CDN 加速功能和主题自带的 CDN 功能冲突?怎么办?
- WordPress 不想用 CDN 了,如何替换回服务器本地图片?
- WordPress 使用 CDN 之后,为什么小程序上图片不显示,网站上小图标变成方格?
- WordPress 本地删除图片,CDN 上会同时删除图片吗?
- WordPress 使用 CDN 之后,整个页面乱了,是什么问题呢?
- WordPress 使用 CDN 之后,为什么图片不显示或部分没有被替换成 CDN 域名
- 设置好 WordPress 的「CDN 加速」功能之后,怎么判断站点成功加速了?
- 还在使用 TimThumb 裁剪图片的 WordPress 主题?赶快换了!
- WordPress 「CDN 加速」功能为什么不直接上传图片到云存储?
- WordPress「CDN 加速」功能背后原理揭秘:对象存储的镜像回源功能详细介绍