阿里云 CDN 字体跨域问题: No 'Access-Control-Allow-Origin' header is present on the requested resource
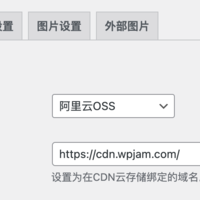
使用 WPJAM Basic 的 CDN 加速功能对静态资源进行 CDN 加速之后,如果 CSS 里面使用了一些字体文件,字体文件也会镜像到 OSS。
跨域资源共享机制
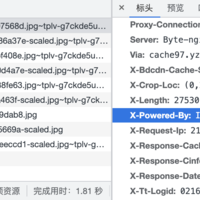
这时候访问页面,在控制台出现下面的错误信息:No 'Access-Control-Allow-Origin' header is present on the requested resource。

这是跨源资源共享 (CORS) 机制造成的,或通俗地译为跨域资源共享。该机制使用附加的 HTTP 头来告诉浏览器,是否允许运行在一个源上的 Web 应用访问位于另一不同源的资源。
当一个 Web 应用发起一个与自身所在源(域,协议和端口)不同的 HTTP 请求时,它发起这个 HTTP 请求的即跨源 HTTP 请求。
解决字体跨域错误
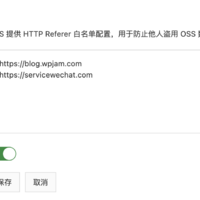
所以处理也很简单,在 CDN 设置一下字体文件允许跨域访问:
- 登录阿里云 CDN 控制台。
- 在域名管理页面,选择需要配置 CORS 功能的域名,单击管理。
- 单击「缓存配置」 > 「HTTP头」,单击添加。配置参数,选择「Access-Control-Allow-Origin」参数,取值请根据现场环境而定,如果不清楚直接输入 * 即可。

另外插播一下:WPJAM Basic 使用的 CDN 加速功能已经支持 WebP 了,可以省一半的流量。